
Michał Kasprzak
Role: UX/UI Designer & Webflow Developer
(via adcookie)
Tools:





Relock is an innovative cybersecurity startup that provides seamless, real-time user verification, safeguarding against data theft and cyber threats without the need for physical keys or additional apps. They approached adcookie to create a modern, scalable website that clearly communicates their complex solutions and highlights their industry-leading technology.
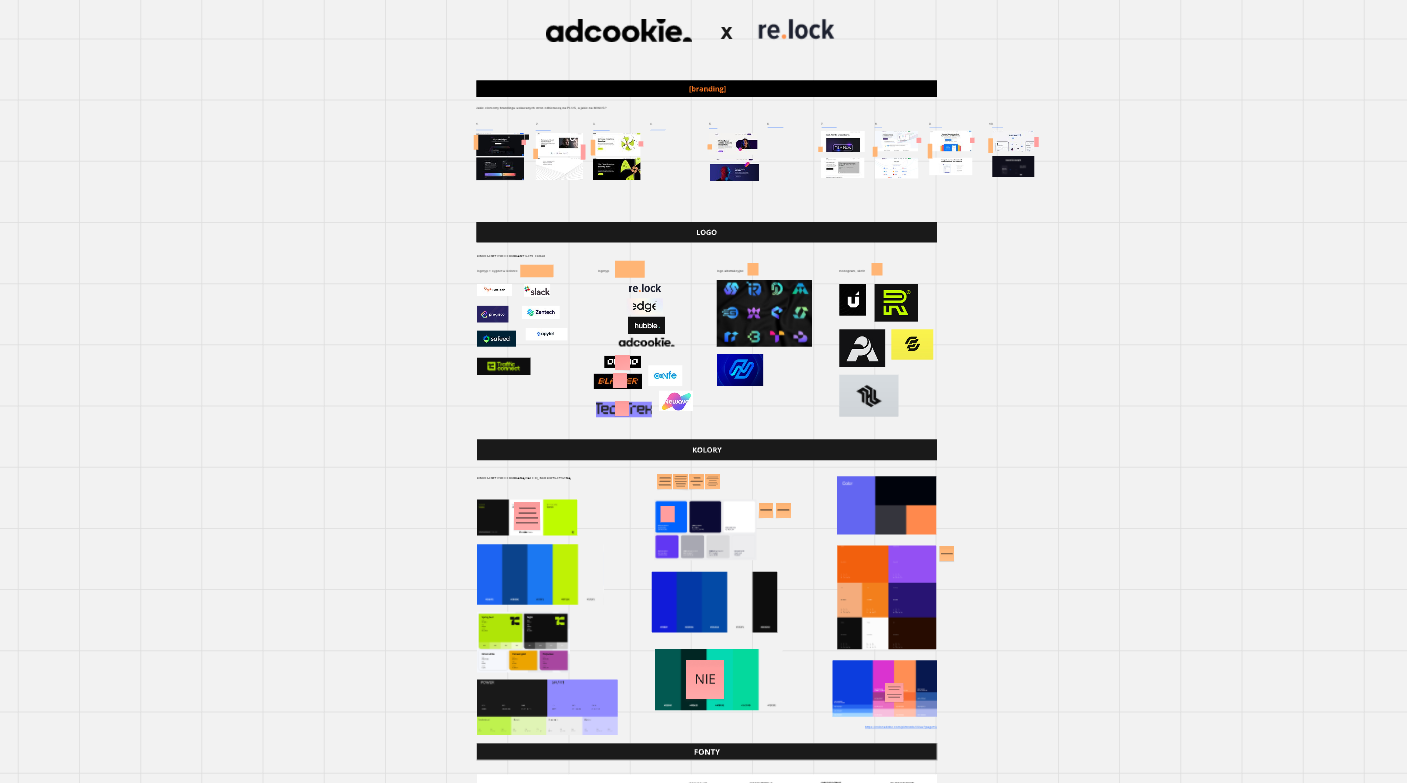
I was the sole UX/UI designer on this project, representing adcookie. My responsibilities included conducting UX research, creating wireframes, designing high-fidelity prototypes, and fully implementing the website in Webflow. I also supported the branding phase by contributing one of the three initial logo concepts, but my primary focus was on UX/UI and implementation.

I co-led an initial online workshop using Miro to gain a deeper understanding of Relock’s business objectives, target audience, product, and technical context. The main goal was to gather key insights necessary for the upcoming work on branding and website design. The session covered product analysis, audience segmentation, website functionality, and all visual aspects of the project.
Based on the insights collected during the workshop, we developed the website’s information architecture, which served as a foundation for the next stages of the project. The workshop also helped align expectations, set a clear design direction, and establish mutual trust and collaboration with the client, all of which proved essential throughout the process.I co-led an initial online workshop using Miro to better understand Relock’s objectives, target audience, and technical solutions. This session helped establish clear goals, define user needs, and set the overall design direction. It also laid the groundwork for mutual trust and collaboration with the client, which proved essential throughout the project.

Based on insights from the workshop, I created wireframes to quickly iterate and test various layout concepts. These wireframes allowed rapid validation of our UX strategy before moving into detailed design.
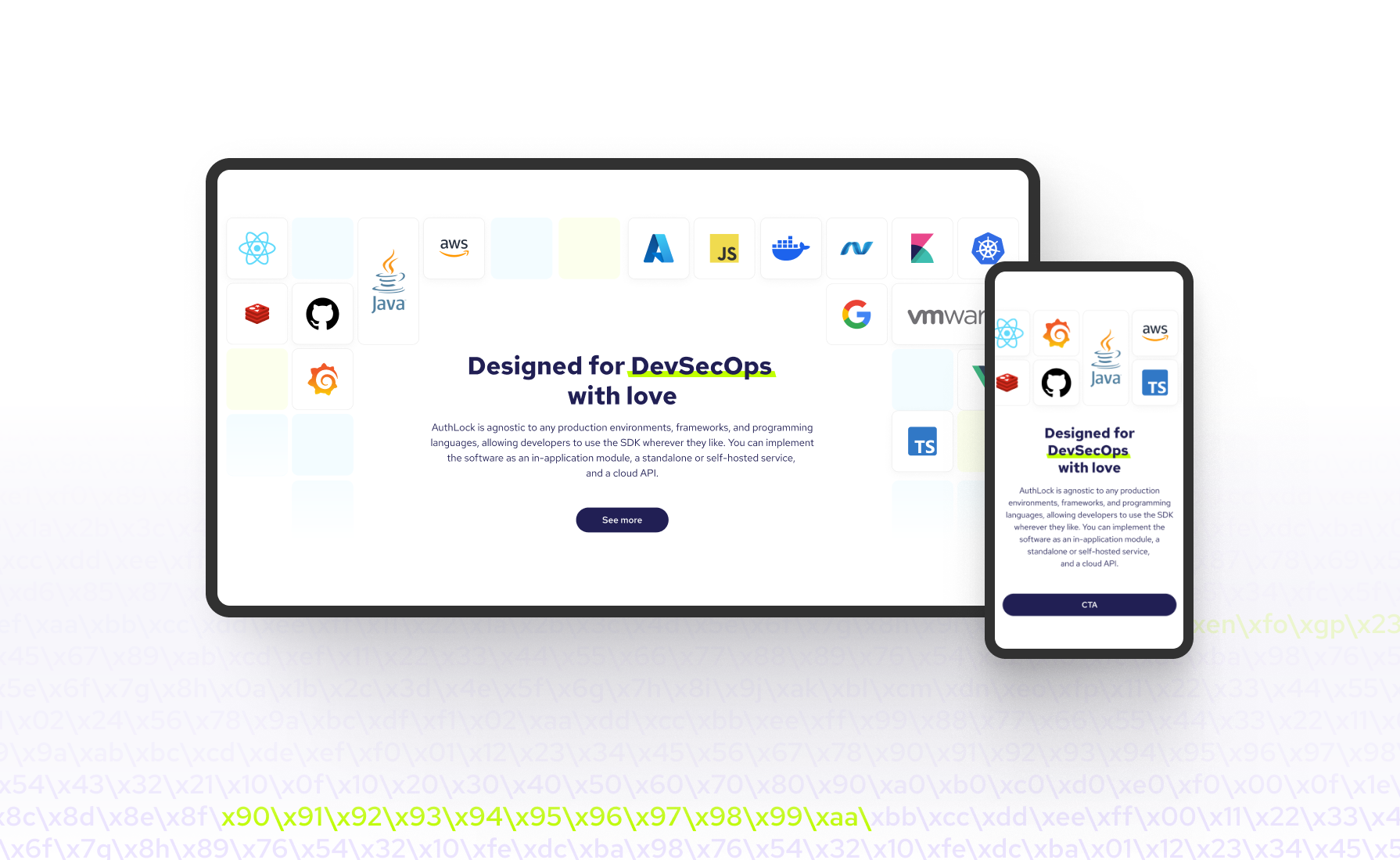
Using the established visual direction, I developed high-fidelity mockups in Figma. The design focused on conveying professionalism, innovation, and clarity, ensuring that complex cybersecurity concepts were communicated effectively through intuitive UX and engaging UI. I refined the entire interface to be cleaner, smoother, and easier to navigate, making sure the design worked just as well as it looked.

This website was designed in both mobile and desktop versions to ensure an optimal user experience across all devices. Designing for both formats ensures consistency, increases engagement, and reflects modern usage patterns.

To maintain clear communication and alignment throughout the project, I hold regular weekly meetings with clients. These check-ins ensure we stay on track with goals, quickly address any feedback, and adapt to changing needs. This consistent collaboration helps prevent misunderstandings and keeps the project moving in the right direction.
I handled the complete implementation of the site in Webflow, translating the hi-fi designs into a fully functional, responsive, and scalable website. I ensured consistency across devices and optimized the site for performance and usability.
Key implementation highlights
The delivered website successfully positioned Relock as a trusted, innovative cybersecurity solution provider. Built in Webflow, the site offers easy content updates and scalability, empowering Relock's team to manage future growth efficiently.


Conducting detailed UX workshops early in the process significantly improved project clarity and design alignment.

Owning both design and development in Webflow allowed for a smoother, more cohesive transition from concept to final product.